Wealth Online | Design System
Assessing the Wealth Online platform, features, and interface to address design inconsistencies and modernize it with a brand new design system.
About
After being pulled into Private Banking and Transfer funds teams, we noticed that there were many design inconsistencies across the Wealth Online applications and features.
The problem
Wealth Online currently lacks a centralized design library, resulting in an inconsistent user experience and decreased velocity of work across features and the landing page.
Action
Complete a full design audit to understand the full breadth of these inconsistencies and propose design improvements.
Timeline: Oct 2023 - Oct 2024
The team
Priyanka Kokal Jr. UX Designer
Eloisa Rodriguez Product Designer
Elahe Barati Lead Product Designer
Our Framework
Approach
Research
Design
Interactions
Usability Testing
Accessibility
Service Design
Quality Assurance
Platforms
Wealth Online
Transfer Funds Experience
Deposit Experience
Client Experience Migration
End users
Front Office
Wealth Managers
Client Services
Operations
Family Office Services
External
Family Office Users
Process
We’ve conducted an audit of our existing design assets, talked to different pod members about their issues, and are now unifying them into a cohesive design library, employing best-in-class practices.
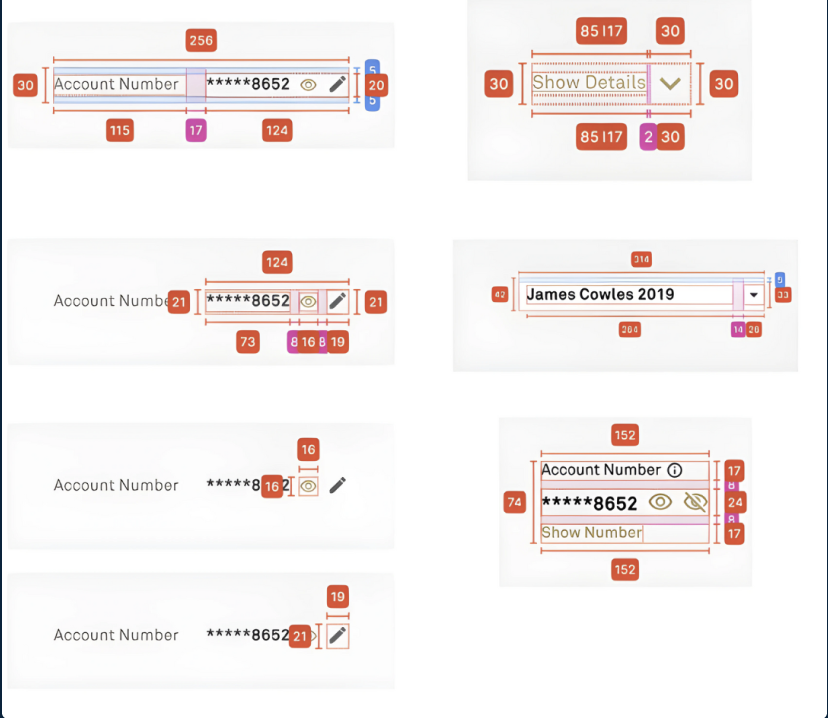
Compile
Created an inventory of existing styles and components from the production environment and previous designers.
We then compared them to address design inconsistencies.
1
Define
Analyzed the inventory to enhance and standardize components based on best UX/UI standards.
2
3
Document
For each component and style, we are listing guidelines on how they should be used.
Compile
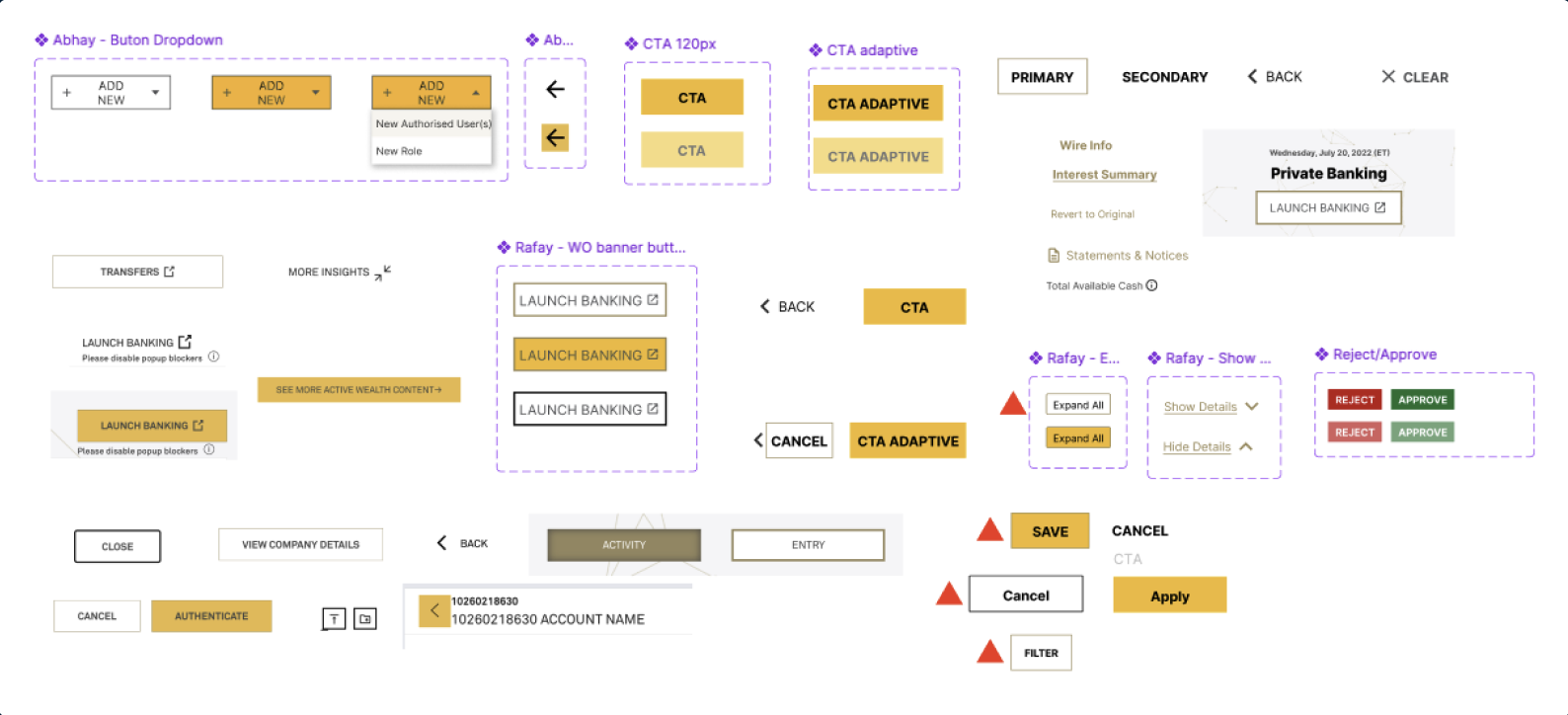
Spacing Inconsistencies
Mobile / Table Inconsistencies
Button Style / State Inconsistencies
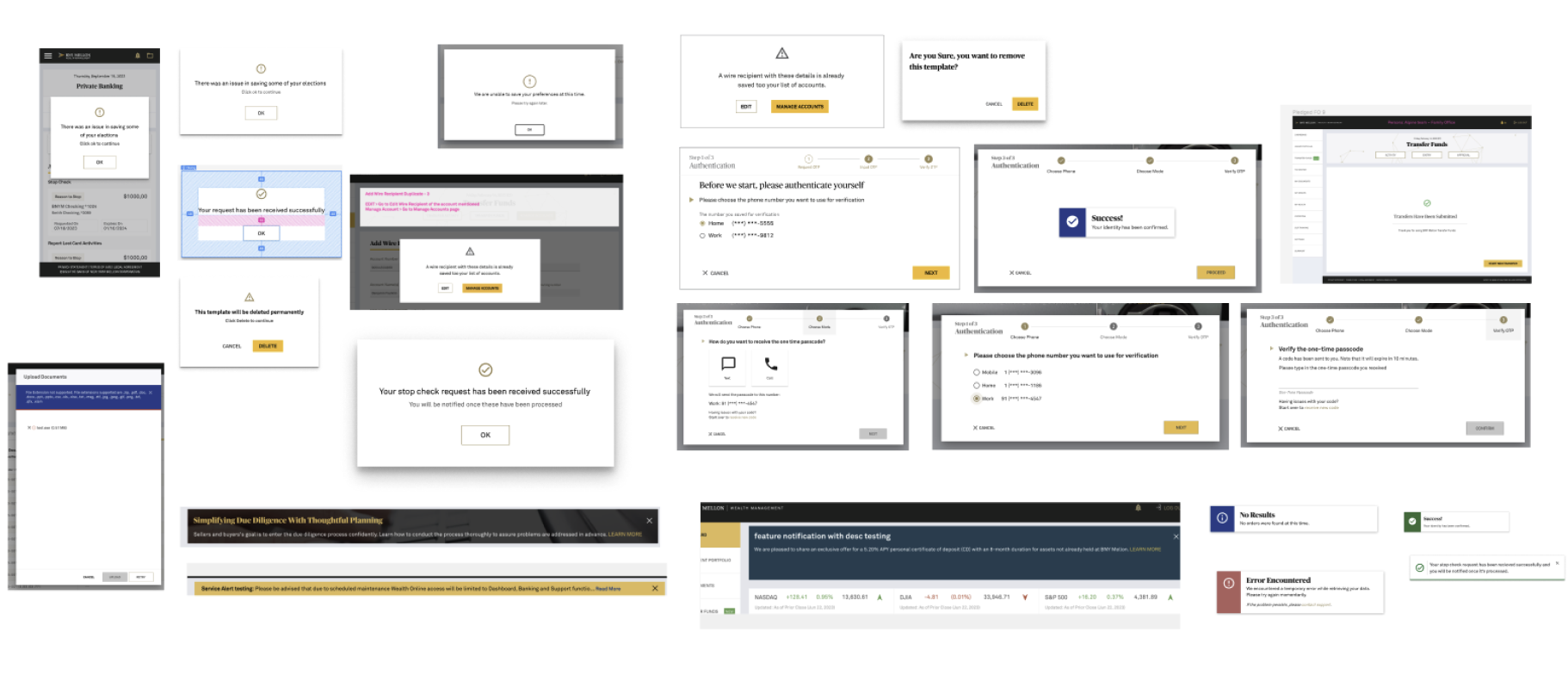
Modals / Toasts / Alerts behavior & Style Inconsistencies
Define
After compiling all the existing library issues across our platforms, we began to define our assets: this was done by analyzing the inventory to propose the most appropriate components and styles.
Example of our color/font styles that we defined. Additionally, we also ensured that our colors were accessible and ADA-compliant.
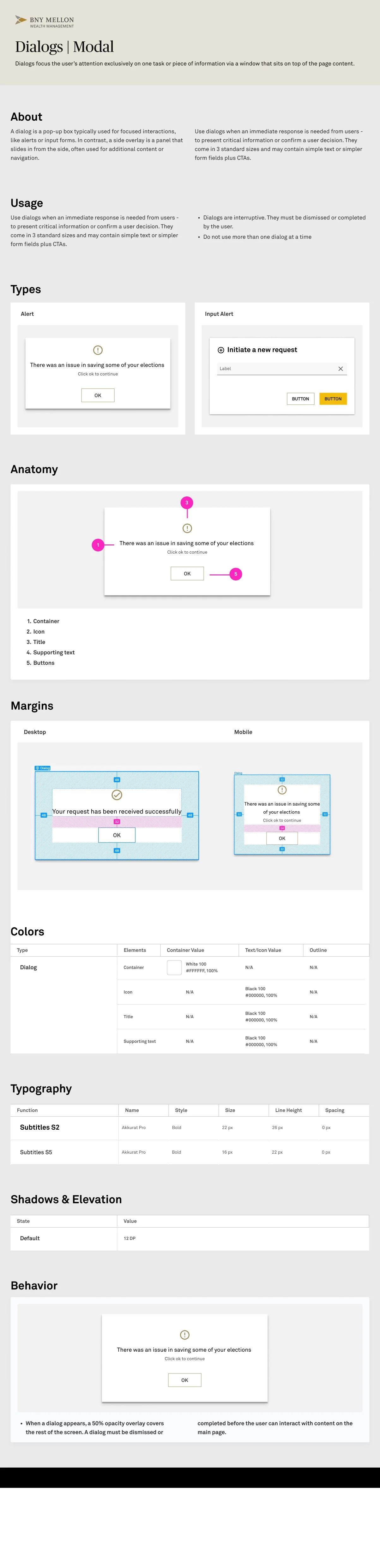
Components overview and asset descriptions
Usage guidelines
Asset categories and states
Naming conventions and variants
File formats and sizes
Color, typography and elevation styles
Document
Provide an overview of the asset library for our banking platform. It includes guidelines, usage instructions, and descriptions of each asset to ensure consistency and efficiency in design and development processes.
Outcome
Interface opportunities
Recorded and prioritized a list of UX/UI opportunities within Wealth Investor to improve internal efficiency and client adoption.
Sometimes, more is more
80% of the library was completed and has a continuous plan to improve the experience according to best practices and experiences.
Increased teams’ presence
Through our research and design efforts, we will continue to build trust with different teams, such as marketing, engineering, and the front office, in our UX team’s ability to understand and action on product efforts.